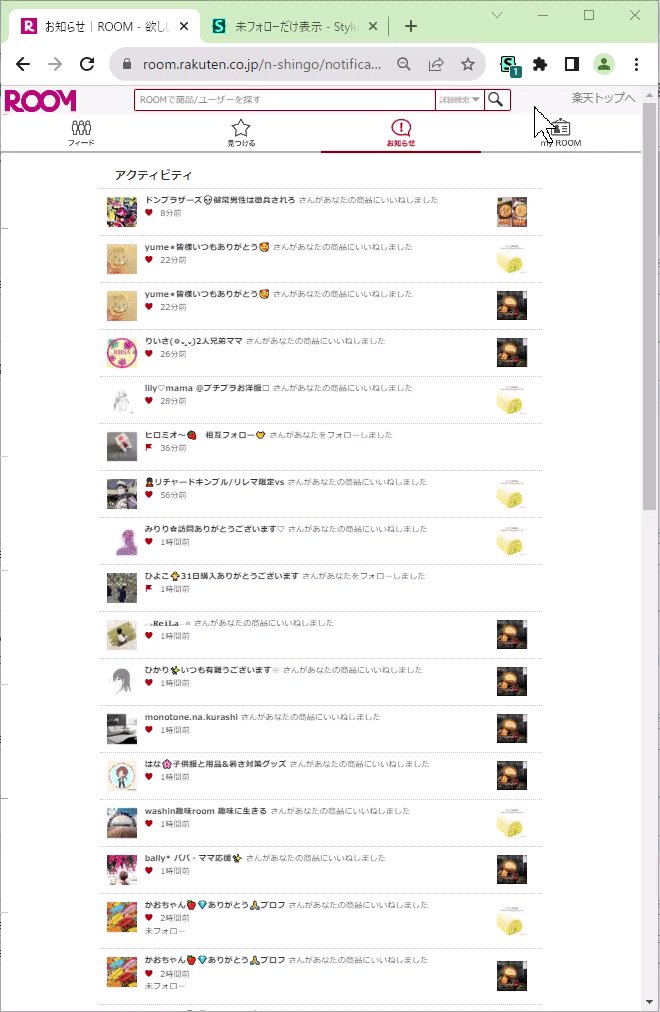
楽天ROOMの活動は通知ページから始まります。
たくさんの通知が来るので見にくくなりますが、通知の中でも大事な未フォローさんからの通知だけを表示するようにしてみます。
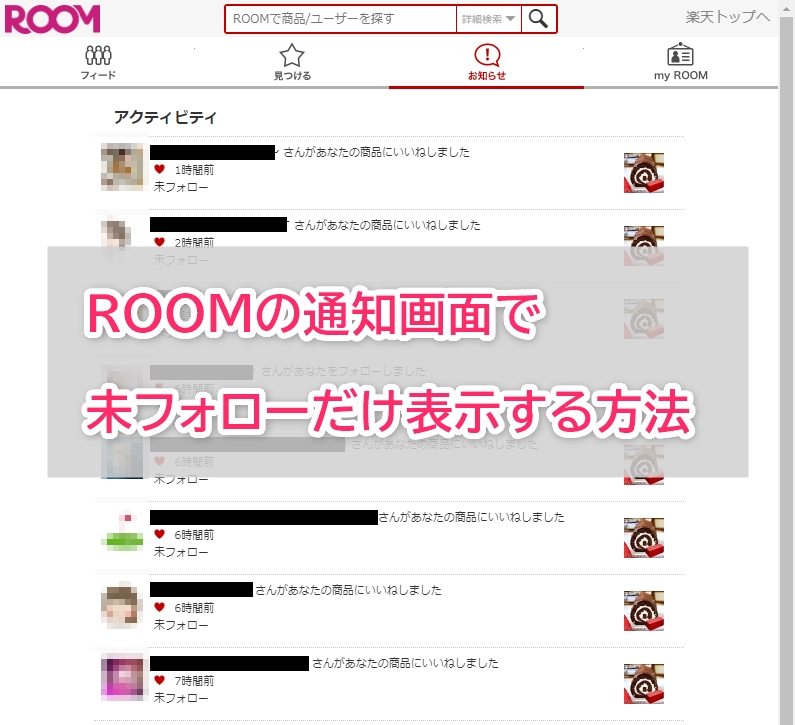
通知ページで未フォローだけ表示すると
サンプルをお見せするとこんな形になります。

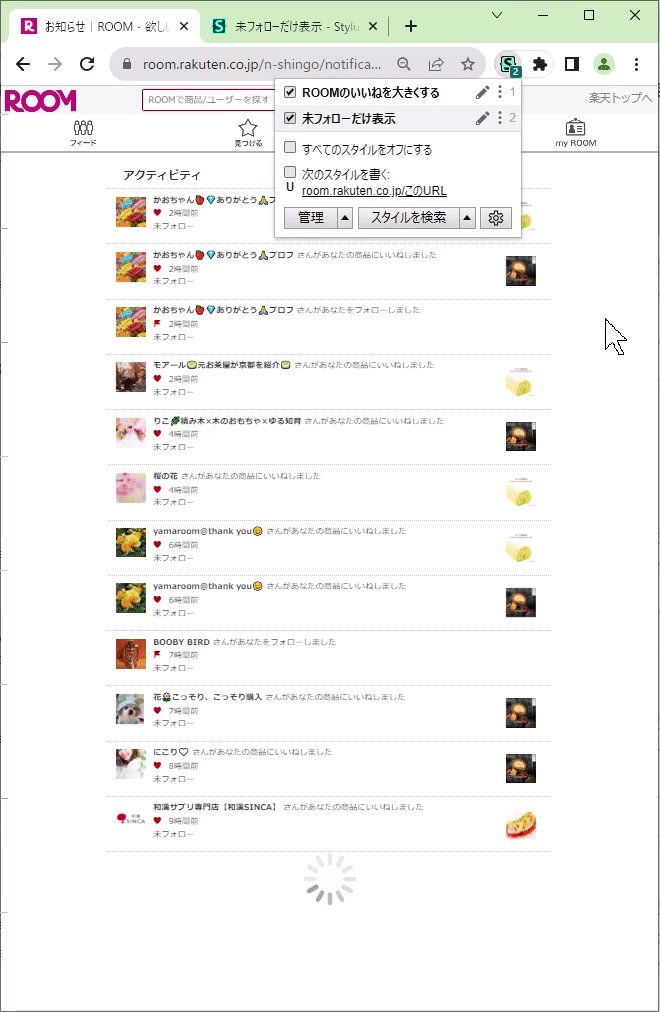
設定をONにすると、フォロー済みのユーザからの通知が消え、未フォローユーザからの通知だけが表示されるようになります。画面の下のほうに空きがあると、自動的にデータを取得して画面の下のほうに埋まっていきます。
この設定をONにしてしまうと、永遠と通知ページには未フォローしか表示されなくなります。なので、ONとOFFが切り替えできるようにStylusの設定を2つ分けて登録できるようにしておきます。
設定方法
今回もStylusというChromeの拡張機能を使います。インストールしていない人はこちらの記事を参照して準備をしてください。
スタイルの作成
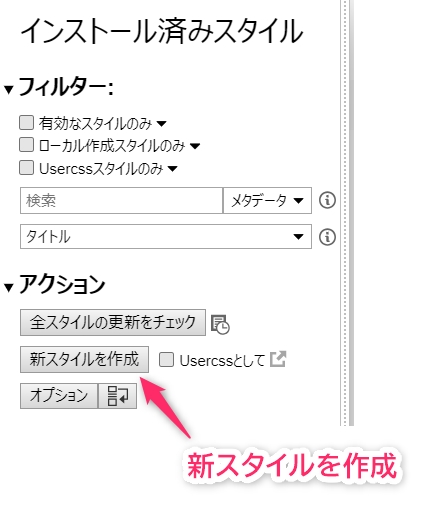
ツールバーで「未フォローだけ表示」のONとOFFができるように、新しいスタイルを作成します。今までの延長でスタイルを追加してしまうとOFFにしにくくなってしまうので、ここで1つ工夫をしておきます。

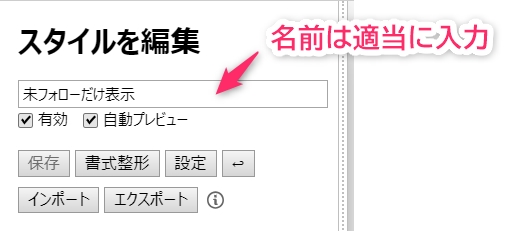
スタイルの名前は自由です。Stylusで選択するときの名前になります。わかりやすいものを付けてください。「未フォローだけ表示」という名前にしました。

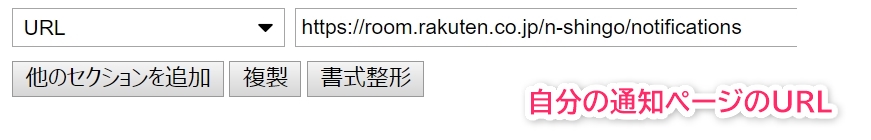
このスタイルを適用するURLパターンです。自分の通知ページのURLにしておきます。左側の選択肢はURLに変えるのをお忘れなく。

CSSのコードの入力
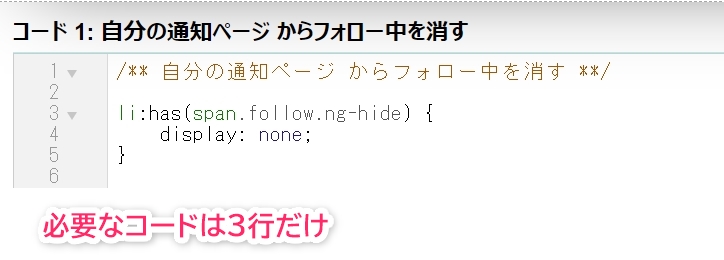
今回のコードはたった3行だけです。

/** 自分の通知ページ からフォロー中を消す **/
ul.notice-content > li:has(span.follow.ng-hide ) {
display: none;
}
上のコードをコードの枠に貼りつけて、準備完了です。
実行してみる
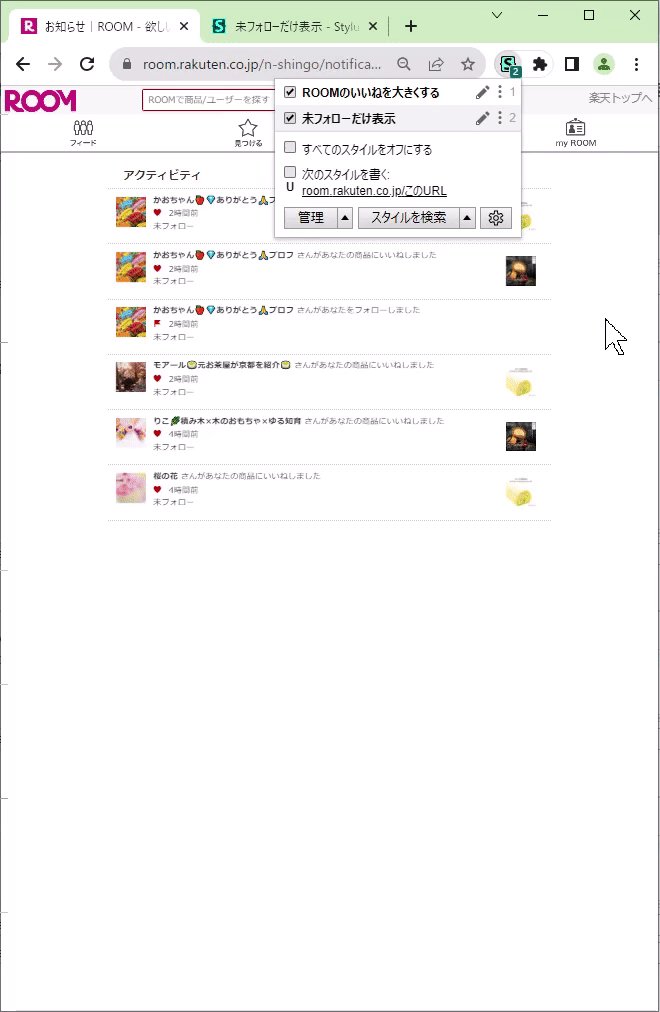
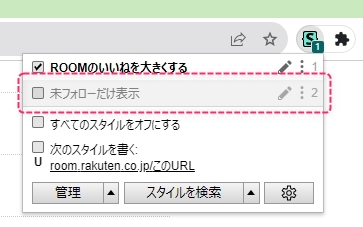
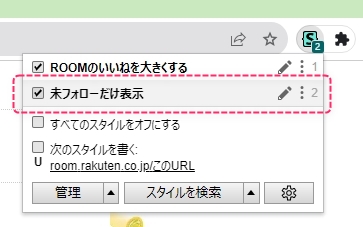
ツールバーにあるStylusのアイコンをクリックすると、今作った「未フォローだけ表示」が出てきます。チェックがOFFになっているときはスタイルが無効になっているので、フォローも未フォローも混ざって表示されます。

ここをマウスでクリックし「未フォローだけ表示」を有効にします。
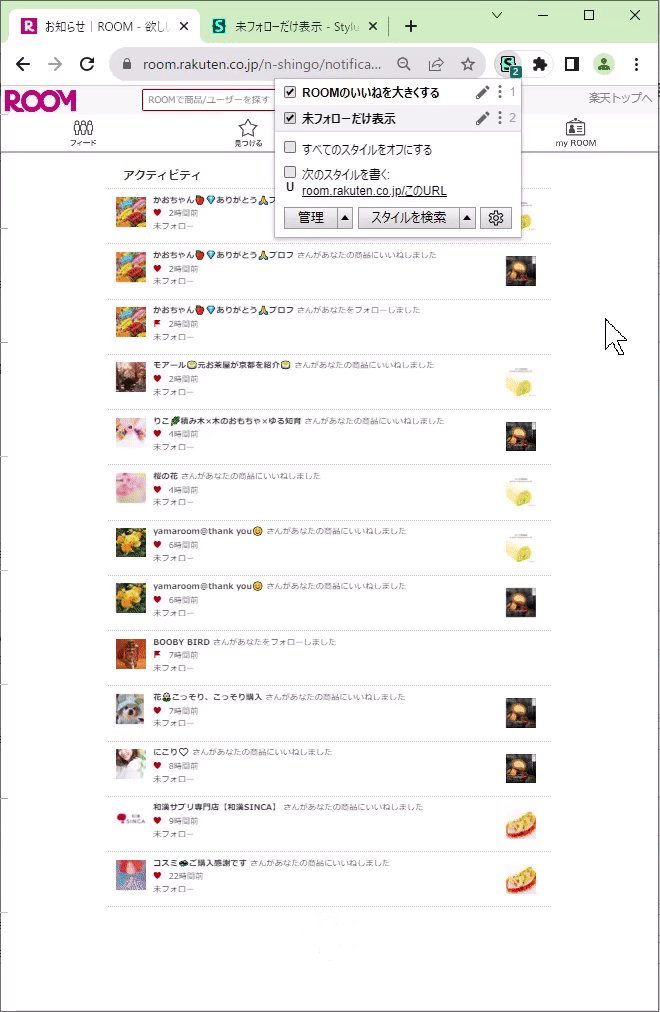
そうするとごちゃごちゃの通知画面が未フォローのROOMユーザからの通知だけに絞られます。とっても見やすいですね。

ONに設定すると他の通知が見えなくなってしまいます。このチェックボックスは必要なときにONにして、使いおわったらOFFにするという使い方がおすすめです。
逆に未フォローを非表示にしたい場合
逆に未フォローユーザからの通知がうっとうしい、という場合には以下のコードで非表示にできます。
ul.notice-content > li:not(:has(span.follow.ng-hide )) {
display: none;
}

とっても通知画面がとっても使いやすくなりました!




コメント