楽天ROOM初めて3か月くらい経ちました。そして、いろいろ分かってきました。特にお知らせページが行動のキーになることが分かりました。ただ、あのページ使いにくいですね。ということで、今回も楽天ROOMの見た目の改善の記事です
ROOMのおしらせページ
ROOMのお知らせページ、見てますか?
このページには主に2種類のお知らせに届きます。新規にフォローされた場合、自分がコレした商品にいいね💗が付いた場合。この二つのお知らせをきっかけにフォロワーのページへ行き、いい商品があったらいいねを押す活動をしています。ROOM活動の重要な拠点です

しかし、画面の半分がお知らせが出ていて、アクティビティが下のほうに追いやられています。見たいのはアクティビティなのに!
改善する内容
改善内容は3点です。目的は見えている情報量を増やすこと。このページの情報が少ないとスクロールが何度も発生するので面倒ですね。狭くしている要素は以下の2つです。
- 楽天モバイルヘッダーが邪魔
- 楽天ROOMからのお知らせ数が多すぎて邪魔
楽天モバイルのヘッダーは非表示にし、ROOMからのお知らせの表示件数を絞ります。最新2件を表示するサンプルになっていますが、数値を変えれば増やすことも減らすこともできます。お知らせを完全にOFFにするのも書いておきます。
今回もStylusというツールにお世話になります。まだインストールと設定が終わってない方は前記事を参考に設定まで終わらせておいてください。
私の通知画面をお見せします
Stylusの設定するとこういう画面にできます。
改善前

改善後
いろいろ非表示にして画面が広くなりました。初期表示で13件まで見えるようになりました。

楽天モバイルヘッダーはさよなら
楽天モバイルユーザなら押すことのないバナー広告。入っているひとには不要ですね。(というか、これは前回やっていた)
設定方法
前回の記事で設定済みですね。楽天ROOMのURL全体に対して以下のCSSを適用します。別のセクションを追加して設定することをお忘れなく
/** 楽天モバイルのヘッダーを削除 **/
div#mkdiv_header_pitari {
display: none;
}
a#cmo_pitari_banner {
display: none;
}
お知らせ表示数を変えるStylusの設定
過去の記事を順番に追いかけている人は、2つのセクションができているはずです。
- 自分を含めて誰かの商品一覧ページの設定
- ROOM全体の設定
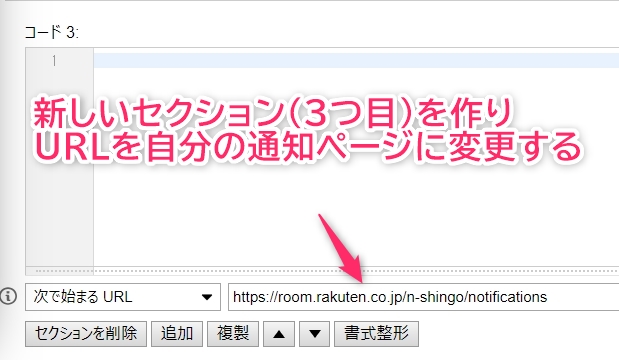
今回も新しいセクションを追加します。自分の通知ページ専用の枠です。ここにコードを書いていくことで自分の通知ページの内容が変化します。コードを書いたら保存を忘れずに。

以下は2つの方法を書きましたが、自分の好みでどちらかをやればOKです。
ROOMからのお知らせ件数を減らす(何件かは出したい)
枠を作ったら設定開始です。
現在、6件も表示されているお知らせを消します。2件も出ていれば見逃さないだろうという想定です。ROOMからのお知らせは新しい順に並ぶので、新しい2件が表示されます。
/** 自分の通知画面 **/
/** お知らせを3件以降を消す **/
div.list.notice > ul.notice-content li:nth-child(n + 3) {
display: none;
}
4行目にある n+3 の部分を書き換えると表示件数を変えることができます。上の記載は3個目以降を非表示という意味なので、2個まで表示です。
ROOMからのお知らせを全消し
PCのROOM画面ではお知らせは見ない!スマホアプリで見えるから大丈夫!という人はこちらです
お知らせを消すわけなので、大事なお知らせに気が付かない可能性があるということを認識したうえでやりましょう。
以下のコードをStylusに設定すると
一番上に出ている「楽天ROOMからのお知らせ」という文字と枠を消し、ROOMの通知を全部非表示にしています。これで画面が広々使えます。(私はこの状態を常にキープ)
/** 自分の通知画面 **/
/** 通知のタイトルを消す **/
div.title:nth-child(1) {
display: none;
}
/** 楽天ROOMからの通知枠を消す **/
div.list.notice > ul.notice-content {
display: none;
}
「アクティビティ」しか表示されなくなると、「アクティビティ」のタイトルもいらないな、と思う方はこっちを使って下さい。更に広くなります。
/** 自分の通知画面 **/
/** タイトルを両方とも消す **/
div.title {
display: none;
}
/** 楽天の通知枠を消す場合はこれ **/
div.list.notice > ul.notice-content {
display: none;
}さいごに
今回は楽天ROOMのお知らせ画面を改造しました。私のROOM活動は、お知らせを追いかけることから始まっているので、お知らせ画面の使いやすさがROOM活動の効率に関係してきます。
同じように考えている人は一度やっているといいと思います。気に入らなかったら元の形に戻すこともできますので。
このブログでは引き続き、ROOM活動を後押しするハックを開発し、その内容をお伝えしていく予定です。情報は基本的には無料で提供しますので、この活動が継続できるように私のROOMにも遊びに来てください。


次回もお知らせページの予定です。
次は未フォローの人からのお知らせだけを表示するようにフィルターの機能を作ってみます




コメント