前回の記事でフィードと検索画面のいいねを大きくしました。
今回はいいね済みの商品やフォロー済みユーザを消し、画面をすっきりさせるのと同時に、いいねしたときに上にスライドするようにしてみます。
この記事の内容は、後日、爆速キットとしてリリースました。そちらの記事もご確認ください
まずは動画で説明
PC画面を録画したものです。StylusでCSSを設定するだけで、こんな感じの動きができます。
いいね済みの商品を消せる画面
すでにいいね💗をしてある商品があれば、設定をONにした瞬間に消えます。そのあとにいいね💗をした場合は、最初の動画のように押すたびに消えていくと思います。
- 画面上部にある検索ボックスでの商品検索結果
- 商品のランキング
- フィードの画面
- 見つける おすすめ 商品の画面
- 個人のページ
フォロー済みを消せる画面
フォロー済みのユーザも消すことができます。以下の3つの画面でStylusをONにすると、すでにフォロー済みのユーザは消えます。その後、クリックしてフォローした人も消えていきます。
- 見つける おすすめ ユーザの画面
- 見つける ランキング ユーザの画面
- 検索結果のユーザ検索画面
具体的な設定方法
今回もStylusを使ってCSSを追加しています。
いいねを押したときに起きる反応を捉えて、そのブロックを非表示にしただけです。空いたスペースには勝手に詰まるので、マウスを動かさずにいいねを押すことができます。
今回の設定をONにしている間はいいね💗した商品がずっと見えません。これはこれで不便なので、通常は使わないけど消したいときだけONにする設定に追加します。
Stylusのインストールが終わっていない人は前回の記事を見てください。
0. 過去に作ったスタイルを削除
「いいねしたら消える」設定をしている場合、いったん削除します。
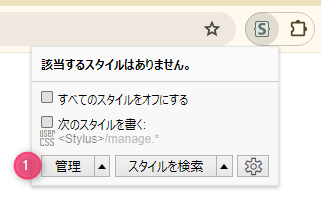
ブラウザのツールバーにあるStylusのアイコンを押し、管理ボタンを押します。

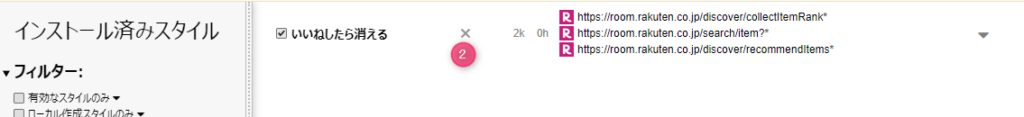
ブラウザに設定済みのスタイルが表示されます。いいねしたら消えるの✖ボタンを押します

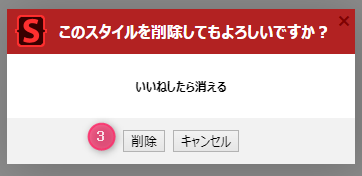
削除の警告が出てくるので削除を押して消しましょう

1. Stylusの設定を1つ追加
ON/OFFが切り替えられるように1つ追加します。
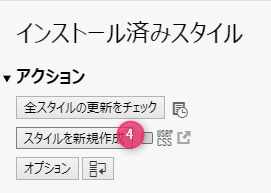
アクションの下にある「スタイルを新規作成」を押し、次の画面で名称に「いいねしたら消える」という設定をし、「保存」ボタンを押します。名前はわかりやすいものを自分で決めてよいです。


2. 設定内容をコピーして編集する
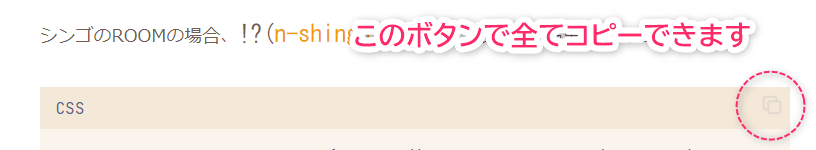
シンゴが使っている設定を公開します。この文字列をコピーして、メモ帳にコピーします。コードの上部に薄っすらとボタンがあるので、それを押してコピーするのが簡単です。

@-moz-document url-prefix("https://room.rakuten.co.jp/discover/collectItemRank"), url-prefix("https://room.rakuten.co.jp/search/item?"), url-prefix("https://room.rakuten.co.jp/discover/recommendItems"), url-prefix("https://room.rakuten.co.jp/items") {
/** いいね済みの商品を非表示にする **/
/** ランキング、フィード、おすすめのいいねを非表示 **/
div.item:has(a.isLiked) {
display: none !important;
}
/** ランキング **/
div.item-new:has(p.itemStatus){
background-color:beige;
}
/** 検索他 **/
div.items-search:has(p.itemStatus){
background-color:beige;
}
div.image-slider{
display:none;
}
}
@-moz-document url-prefix("https://room.rakuten.co.jp/discover/recommendUsers"), url-prefix("https://room.rakuten.co.jp/search/user?"), url-prefix("https://room.rakuten.co.jp/discover/likeUserRank") {
/** フォロー済みのユーザを消す **/
/** おすすめユーザのフォロー済みを消す **/
div[user-new-list]:has(span.follow.icon-follow.ng-hide){
display:none;
}
div.user-new-list{
background-color:beige;
}
/** 検索結果のフォロー済みを消す **/
li.ng-scope:has(span.active.icon-follow.ng-scope){
display:none;
}
/** ユーザランキングのフォロー済みを消す **/
li.ng-scope:has(span.follow.icon-follow.ng-hide){
display:none !important;
}
div.userInner{
background-color:beige;
}
}
@-moz-document regexp("https://room.rakuten.co.jp/[^/]*/items.*") {
/** 個人ページで、いいねしたら消える **/
div.vertical-space--1hCpn.medium---joqe:has(div.rex-favorite-filled--384Eu) {
display:none;
}
div.vertical-space--1hCpn{
background-color:beige;
}
}3. インポートする
編集したCSSをブラウザに登録しましょう
左側にある「インポート」ボタンを押すと大きなテキストボックスが出てきます。

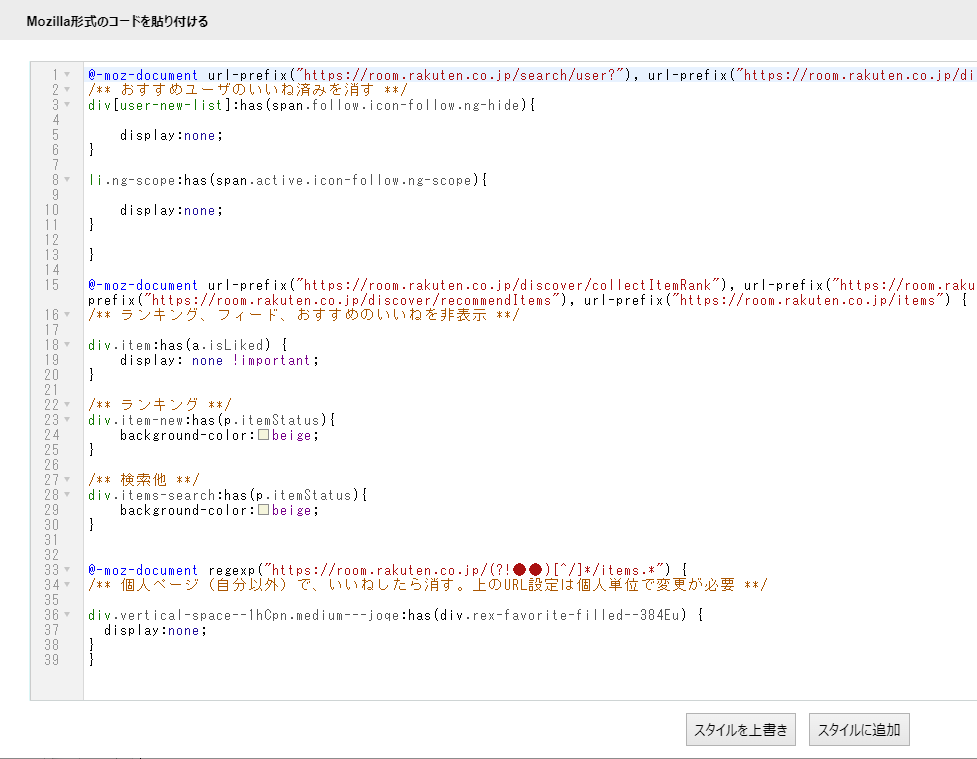
大きなテキストボックスにそのまま貼りつけtて「スタイルを上書き」を押します。これで完了です。

これで完了です。
動作確認する
Stylusの設定が終わったら設定の切り替えを行います。ツールバーに出ているStylusアイコンからONとOFFを切り替えます。基本的にはOFFにしておき、いいね回り、フォロー周りをするときだけONにするとよいでしょう。
「いいねしたら消える」のONとOFFのスイッチが出るのは、ブラウザで対象の画面を開いているときだけです。まずは、商品ランキングとユーザランキングを開いて確かめましょう。
https://room.rakuten.co.jp/discover/collectItemRank
https://room.rakuten.co.jp/discover/likeUserRank
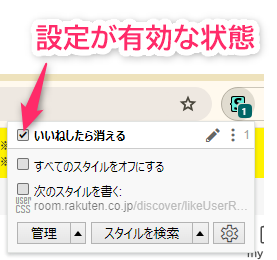
設定を有効にする
チェックが付いていない状態からチェックをONにします。付いた状態で個人ページやランキングページをみるといいね済みのものが消えます。すべてにいいねしてあると0件になるので何も表示されません。

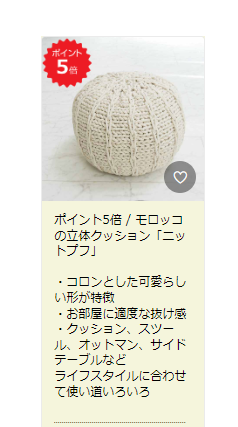
いいね消える設定がONになっているときは、商品説明文の背景色ベージュになります。

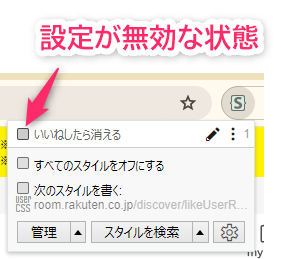
無効にする
Stylusのツールバーボタンからチェックを外すだけです。

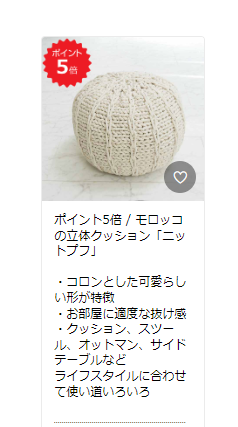
チェックが外れている状態だと、商品説明文の背景色は白に戻ります。

まとめ
Stylusの設定を使って、自動的にOFFにする設定を作ってみました。検索結果やフィードからいいね💗をするスタイルのルム活メンバーには、作業の効率が爆上がりするのではないでしょうか。
やってみて上手くいった、効率があがったという実感がありましたら、ブログのコメント、Twitterのリプライなどで反応いただけるとありがたいです。
お役に立てた場合は、わがROOMに遊びに来てもらってお買い物してもらえると次の開発にいかせると思いますので、よろしくお願いします。

いいね💗したら消える!作業がはかどりますわー
注意事項
この設定すると、マウスの位置をほぼずらさずにクリックするだけで次々といいねやフォローをすることができます。
いいねを短時間にやりすぎるとロボットによるクリックとみられて、アカウント停止などの措置がとられる可能性があります。いいねの間隔にはお気を付けください
すべては自己責任でお試しください





コメント
凄くテクニックですね。とても便利になりました。
ありがとうございました。