今回の改造は、楽天ROOMの使いやすさを左右する「いいね💗」のボタンサイズです。普段使いするROOMのページの中で、いいねボタンが小さく押しづらいところがまだ残っています。個人ページのいいねを大きくする設定に追加をして、他のページも押しやすくしてみます。
いいねの押せる場所
普段使っているいいね💗の場所は次の3つです。全部のページ共通してやることは、
- 楽天モバイルのヘッダーを消す
- コレボタンを消す
- いいねボタンを巨大化する
- 説明文を消す
です
フィード画面の変更後
フィードの画面です。モバイルヘッダーが出ていて、コレボタンといいねボタンが横並びになっていますね。小さいですね
■変更前の素の姿

改善後
楽天モバイルのヘッダーを消し、コレボタンを消し、説明文もスッキリさせ、いいねボタンを巨大にします。マウスのクリック範囲が4倍くらいになっています。

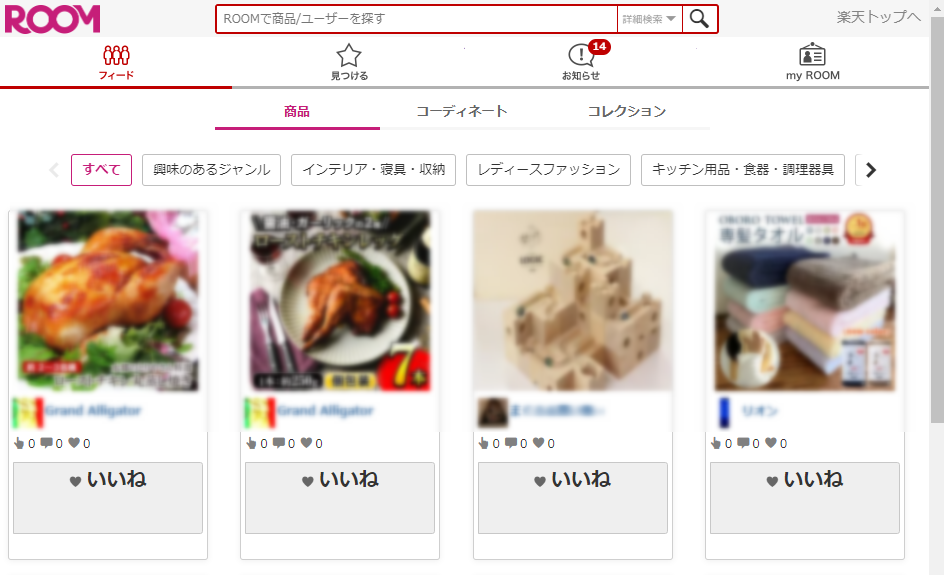
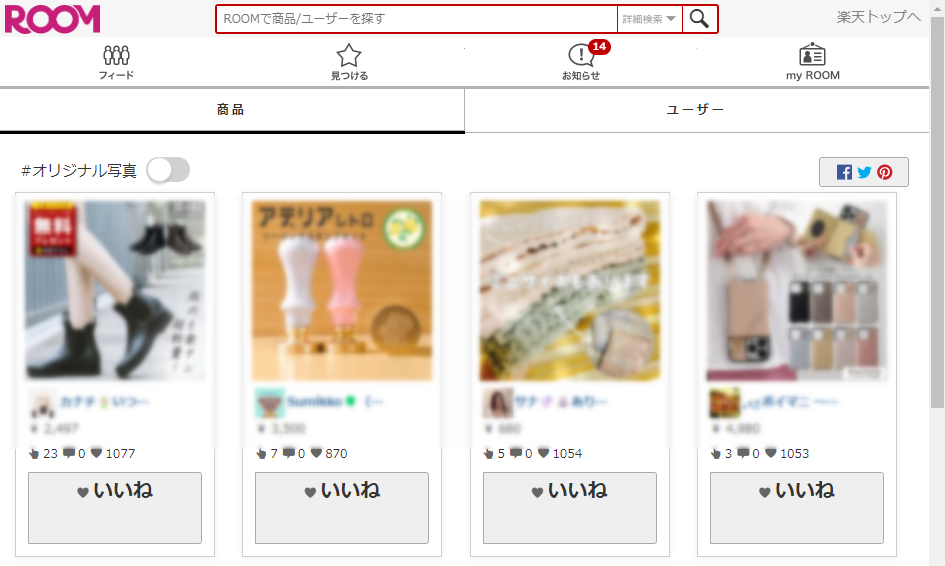
検索結果の変更後
検索結果も作戦はフィードと同じです。ヘッダーを消し、コレボタンを消し、いいねボタンを巨大化する
■変更前の素の姿

改善後
こうなります。

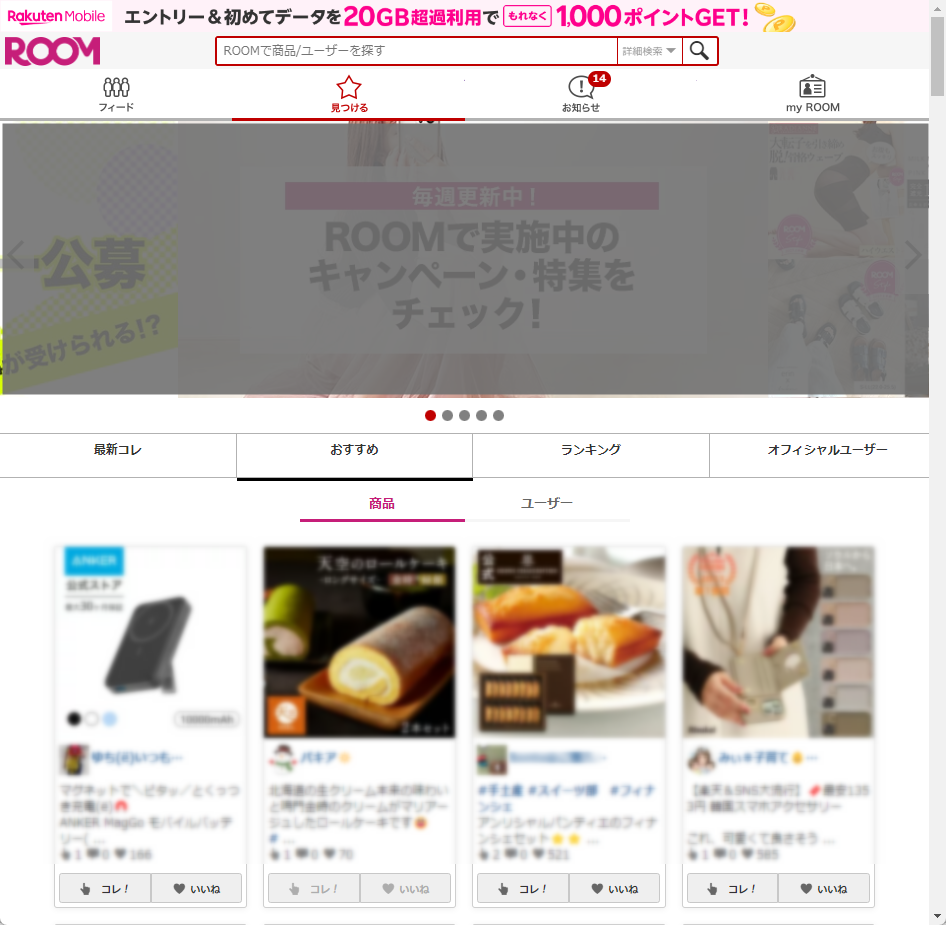
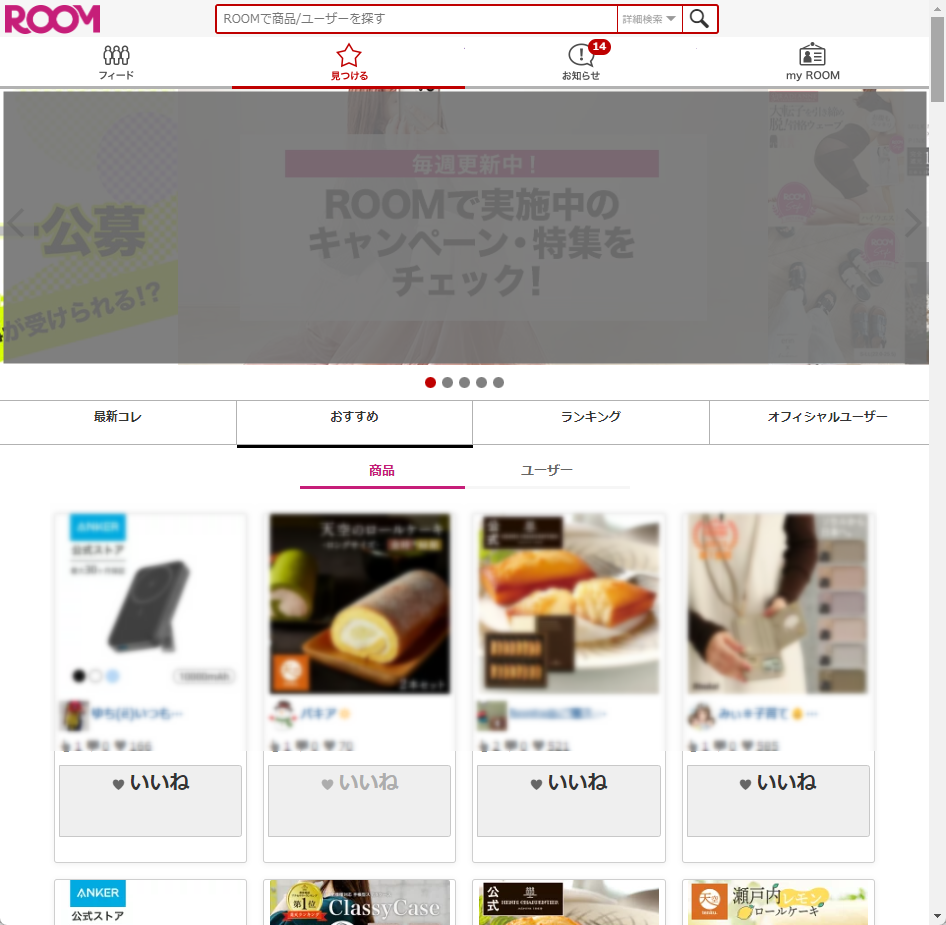
おすすめ商品の変更後
おすすめ商品も同じですね。
文字を減らしいいねボタンを巨大化し、クリックしやすくしています。マウスで狙いを定めることなく押せます。
■変更前の素の姿

改善後
こんな感じでスッキリします。ボタンも押しやすいですね。

具体的な設定方法
さて、3つのページを上の表示になるように設定をしていきます。
前回同様、Stylusという見た目を変更するツールを駆使してやっていきます。前記事で作った「いいねを大きくする」設定に追加する形で作っていきます。
前回の記事をまだやっていないという方は、こちらを参照ください。ツールのインストールと設定の方法が書いてあります。
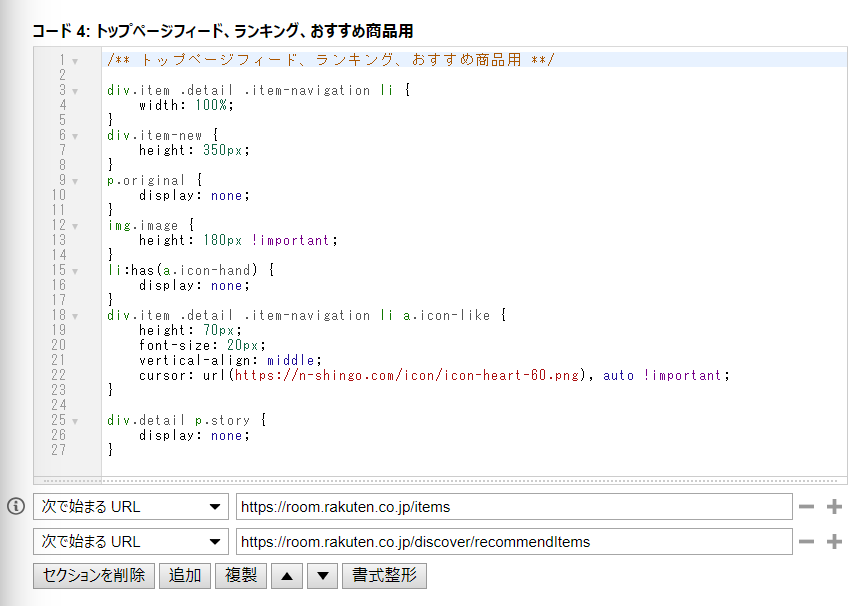
フィードとおすすめ商品用のCSS
フィードとおすすめ商品の設定は以下の27行です。CSSを有効にするURLは2つ設定します。
コード(CSS)

/** トップページフィード、ランキング、おすすめ商品用 **/
div.item .detail .item-navigation li {
width: 100%;
}
div.item-new {
height: 350px;
}
p.original {
display: none;
}
img.image {
height: 180px !important;
}
li:has(a.icon-hand) {
display: none;
}
div.item .detail .item-navigation li a.icon-like {
height: 70px;
font-size: 20px;
vertical-align: middle;
cursor: url(https://n-shingo.com/icon/icon-heart-60.png), auto !important;
}
div.detail p.story {
display: none;
}URLの設定
StylusのURL設定は2つです。「次で始まるURL」を指定するのを忘れないでね
| URLの左の設定 | URLの右の設定 |
| 次で始まるURL | https://room.rakuten.co.jp/items |
| 次で始まるURL | https://room.rakuten.co.jp/discover/recommendItems |
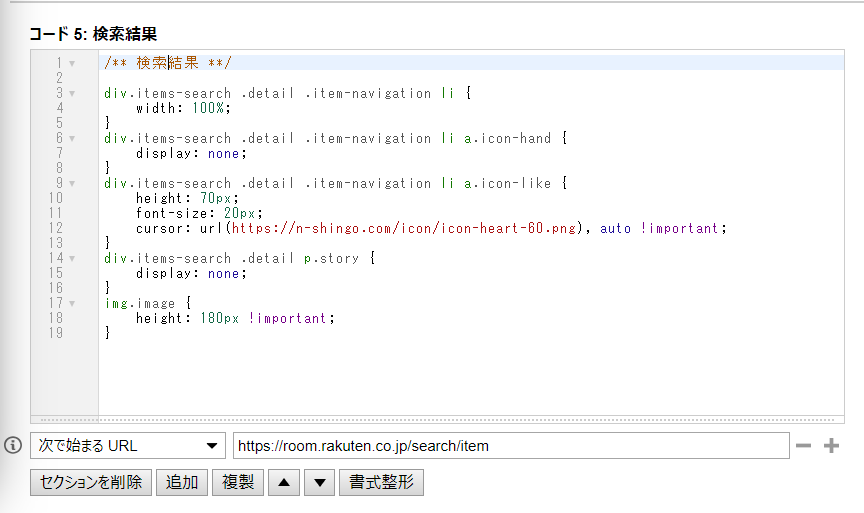
検索結果用のCSS
検索結果はトップページのフィードとは設定内容が異なります。新しいセクションを追加して以下のようにします

/** 検索結果 **/
div.items-search .detail .item-navigation li {
width: 100%;
}
div.items-search .detail .item-navigation li a.icon-hand {
display: none;
}
div.items-search .detail .item-navigation li a.icon-like {
height: 70px;
font-size: 20px;
cursor: url(https://n-shingo.com/icon/icon-heart-60.png), auto !important;
}
div.items-search .detail p.story {
display: none;
}
img.image {
height: 180px !important;
}| URLの左の設定 | URLの右の設定 |
| 次で始まるURL | https://room.rakuten.co.jp/search/item |
設定を作成したら保存を押します

これで設定完了です。
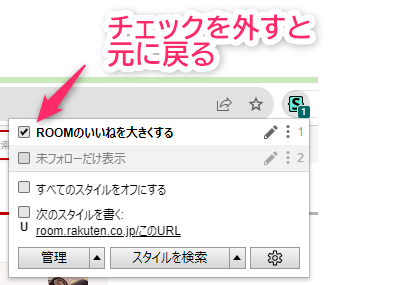
ROOMのページを見るといいね💗の表示サイズが変わっていると思います。説明文が非表示になっています。元のデザインに戻したいときは、Stylusの設定を無効にすれば大丈夫です。

これを設定しておくと、日々のROOM活動が捗ると思います。無料で試せますのでやってみてください




コメント