前回の記事でROOMを改善するツールの準備と設定が完了しました。今回はもう少し突っ込んだ設定をしてみます。
ツールの基本的な設定方法は前回記事に書いてあります。この記事は続編です。
基本的な方針は、モノを見るときの眼の動きをできるだけ少なくなるようにすること。このために画像の表示サイズから出てくるずれをなくしたり、説明文などを非表示にしたりしています。これは個人的な好みによると思うので好みに合うように適当に修正してもらえばいいです。
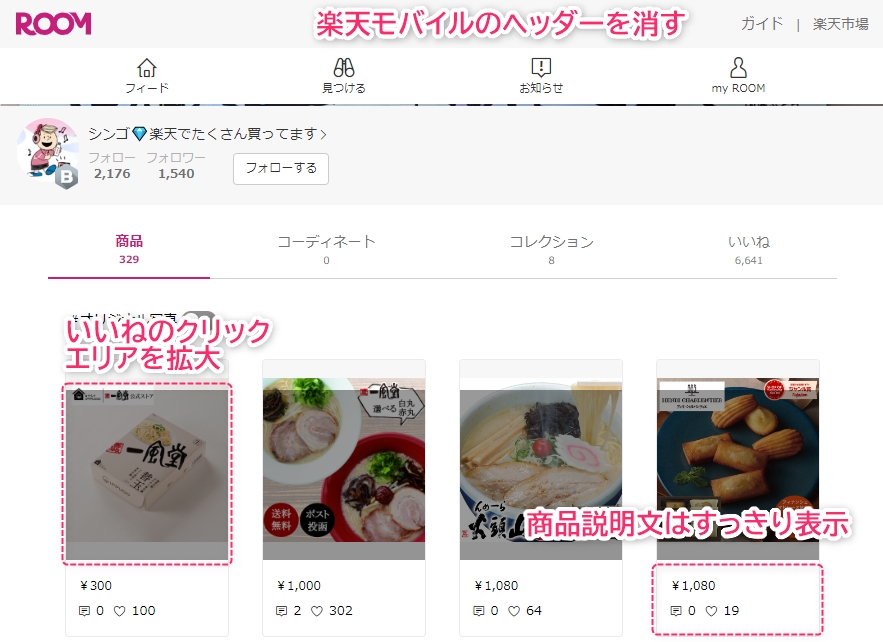
普段使っているROOMの見た目

楽天モバイルヘッダー
楽天モバイルのヘッダーが出ていると画面が狭くなるので非表示にしてしまいます。あいつ上部に貼りついてるし。自分のページだけでなくROOMの全体的に非表示になります。
やりかた
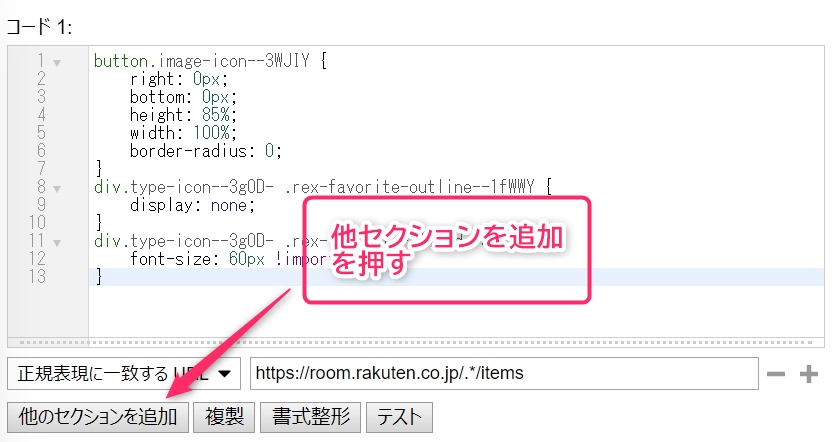
まずは、前回作ったコードにセクションを追加します。

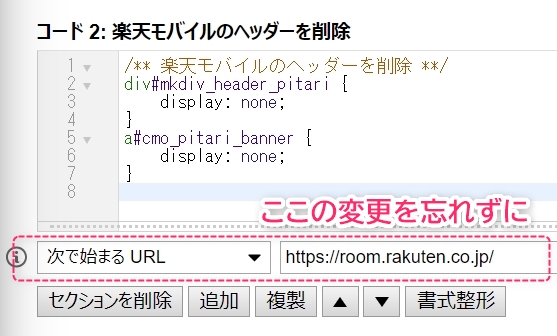
新しくできたセクションに以下のようにコードを入力して保存をするとROOM全体のページから楽天モバイルのヘッダーが消えます。
/** 楽天モバイルのヘッダーを削除 **/
div#mkdiv_header_pitari {
display: none;
}
a#cmo_pitari_banner {
display: none;
}
下から2段目にあるURLは前回分と内容が変わります
次で始まるURLを選び、URLにはhttps://room.rakuten.co.jp/ を設定します。ヘッダーの設定だけは異なるURLパターンで非表示設定をするため、セクションを分けてあります。
説明文の表示方法を変更する
個人ページの表示すると説明文(ユーザの入力したコメント)が…で省略されています。ここを変更して分かりやすくします。ただ、説明文を全部読みたい人と、説明文はいらない、という人がいると思いますので両方説明します。どちらか一方を実施してください。
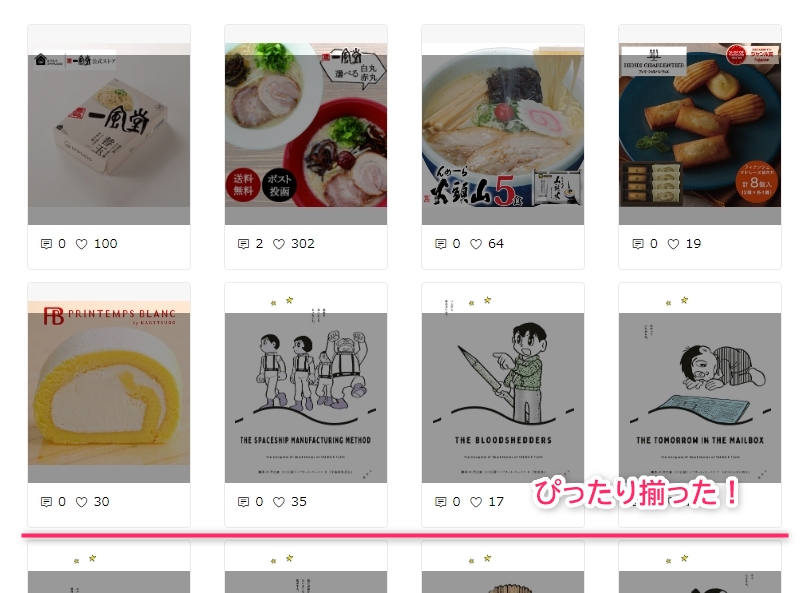
これは何もしていない状態
3行分だけ表示されてますね。

この先は、前回の記事で作ったコードの枠(コード1)に追記してください
説明文を全部出したいとき
中途半端な説明文を読んでもよく分からないので全部出したい!というときはこの設定です。とにかく1回で全部を見たい、という人向けの設定です。
もちろん説明文の文字の長さによって枠の縦サイズが変わるので、画面の位置はガタガタになります。
/** 商品説明を全部出す **/
div.social-text-area--2JZYP {
display: block;
}
全部は不要だけど3行は短い
全部はいらないけど3行だとちょっと物足りない、というときはこれを設定します。6行に足りない部分は高さを固定することでずれをなくしています。
下のコードの6の部分は行数、その下の7.5の部分は文字のエリアの大きさの指定です。両方6だと上手くいかなかったので、7.5にしています。ここは自由に調整していい具合を探してください。
div.social-text-area--2JZYP{
-webkit-line-clamp: 6 !important;
height:7.5em;
}
説明文が不要なとき
説明文なんていらない、画像があれば伝わるというひとはこれです。
設定箇所は上と同じですが、blockかnoneの指定が異なります。noneにしているので非表示です。たまに見たいときがあるならblockに書き換えると出てきます。(面倒です)
/** 商品説明を全部消す **/
div.social-text-area--2JZYP {
display: none;
}
説明文のハッシュタグをクリック不可にしたい
説明文を全部出しにした人への追加設定です。
説明文を全部出すとハッシュタグも表示されます。ハッシュタグはリンク化されるのでマウスが反応してしまいます、クリックすると画面が変わってしまいます。以下のコードを追加すると、ハッシュタグがクリックできないように変わります。
/** 商品説明のハッシュタグのリンクを無効に **/
div.social-text-area--2JZYP a {
pointer-events: none;
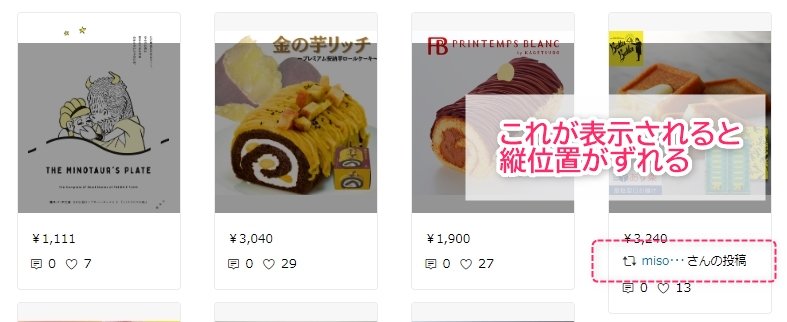
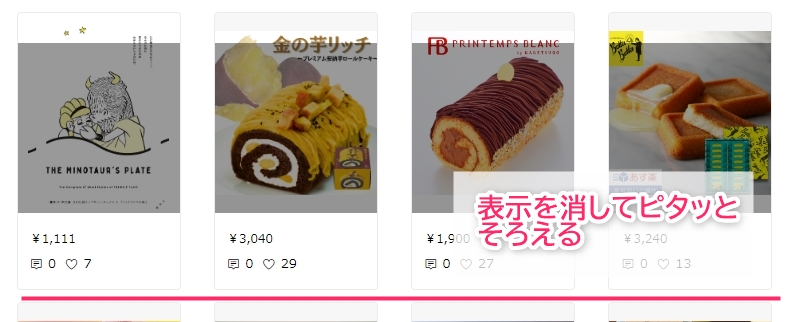
}売り切れ・掲載終了の非表示
売り切れと掲載終了があると枠の長さが変わって縦位置がずれてしまう。非表示にすることでこれを回避します。

/** 〇〇の投稿を非表示**/
div.container--tifFv div.spacer--xFAdr:has(div.profile--3bLEH) {
display: none;
}
/** 売り切れ・掲載終了の文字を非表示**/
div.container--tifFv div.spacer--xFAdr:has(div.text-display--1Iony) {
display: none;
}


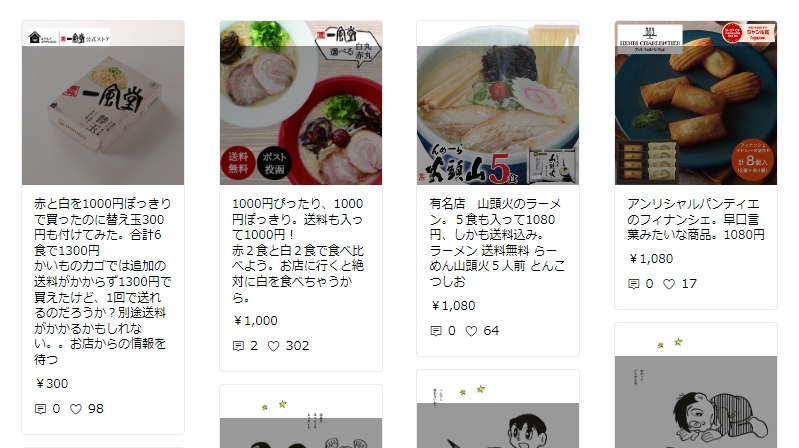
ここまで設定すると、フォロワーのページをみたときにすっきり表示になりいいねがしやすくなりますよ。
画像のサイズ設定
次は画像に関する調整です。この先は完全に好みです。やってみて不要だと思ったら消してもらえばよいです。
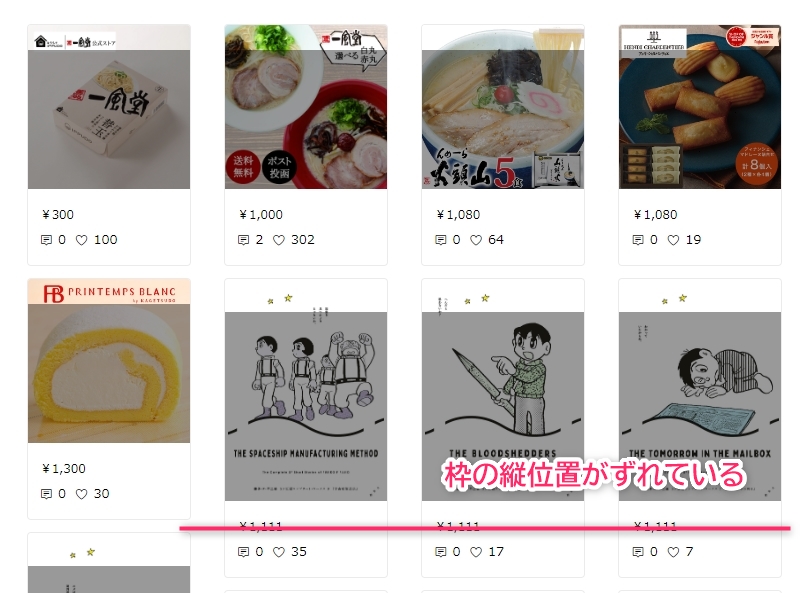
画像のずれを整えたい
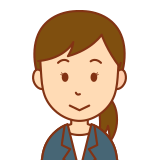
ROOMの画像は縦長画像(書籍やファッション系)と正方形画像が混ざっているため、枠の長さが変わってしまいます。枠の長さが変わるといいね💗を押す場所が真横にないのでマウスで水平移動がやりにくいです。このずれを画像を縮小して全体を表示して調整します。商品画像が隣り合うようになるので見やすくなります。

/** 画像の縦サイズのずれを無くす **/
img.image--3z5RH{
height:200px;
object-fit:contain;
}
画像に重なるいいね範囲を調整したい
前回はハートのエリアをほどほどの大きさにしました。商品画像全体に被せてしまおうという場合は、このコードに置き換えます。商品画像が押せなくなるので不便かもしれません
button.image-icon--3WJIY {
/** 高さの設定を変える **/
height: 100%;
right: 0px;
bottom: 0px;
width: 100%;
border-radius: 0;
}


いいねできない商品をクリック不可にする
いいねができない商品がたまに混ざってますね。商品画像の上に小さな💗が無いときは押せない、それだけの差で区別がしにくいですね。いいねが押せない場合に商品画像のクリックを不可にします。
注意点としては、この設定が有効な場合は商品ページにはいけません。いったん設定をOFFに切り替えてください。

/** いいねできない商品のリンク **/
div.image-content--2cDj8 a.link-image--14uw-:not(:has(+ button.image-icon--3WJIY)) {
pointer-events: none;
}
さいごに
楽天ROOMの活動(ルム活)を効率よくやるためのCSS設定について書きました。今のROOMページが使いにくいなと思ったら、ぜひやってみてください。楽天ROOMのUIが変わったら使えなくなってしまうので、そのときは修正版を考えます。

次回は、お知らせページを使いやすくTIPSを紹介しますのよ



コメント